
Here is our first profile of a great linear, visual story for the new year. It was published by The New York Times December 27, but I figured all of us were too busy with holiday preparations, so I have waited until today to profile it here.
This is a story about the horrific events leading to the crash of a Lion Air Flight 610, which took off from Indonesia on Oct. 29, plunging into the sea a few minutes later.
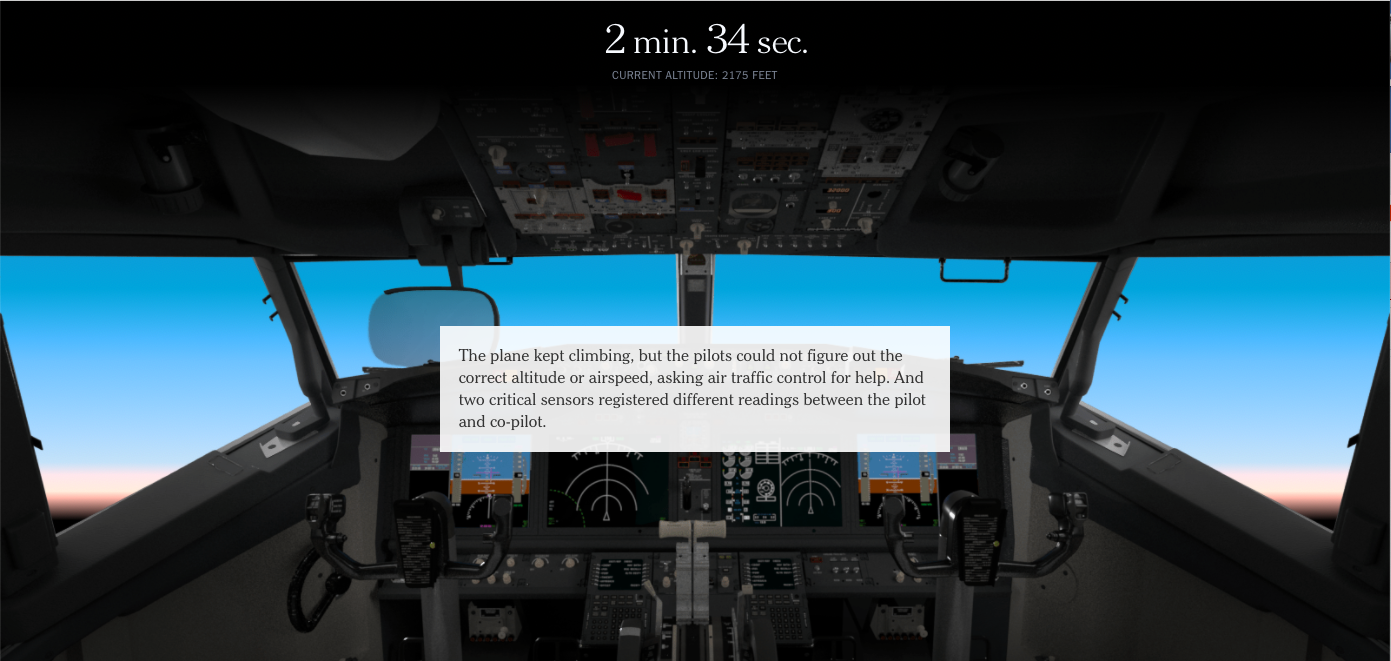
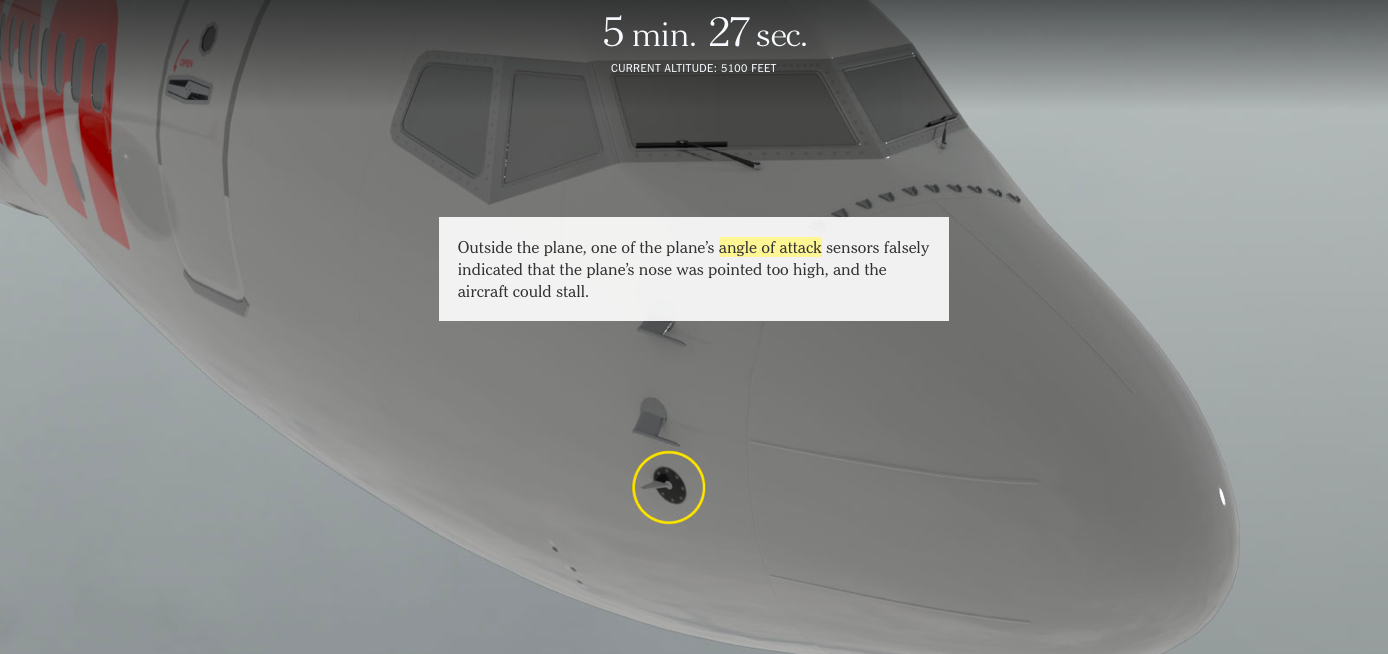
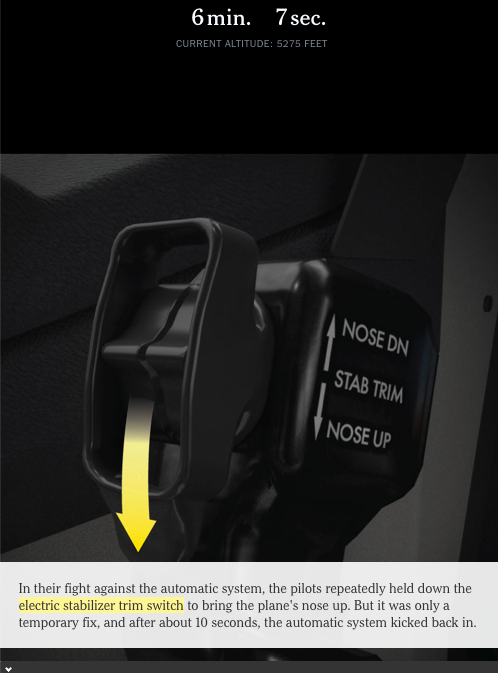
The Times’ team has done it again, combining what a pilot friend of mine described as “excellent documentation” to take us step by step during the 12 minutes that the flight was air born. Please take a look at how the story was presented, with a ticking clock at the top of the screen offering the second by second account of the final moments of that flight.
Those who follow the Times’ visual storytelling will recognize that a template is used here, one where the narrative runs over the images, facilitating comprehension of the story as we see and we read simultaneously. This is a template we have seen before, as when the Times explained how a bridge collapsed in Genoa.
This story falls into the category of the “explanatory graphic”, sort of how we do a giant infographic for mobile consumption. Let’s remember that when we consume information on the phone, we are doing so on a very small screen. We never have a full view of the image the way we do when looking at an infographic on a printed page, for example. Therefore, the explanatory graphic is “sliced” into segments, one per screen, to keep the thumb swiping up.
Take a look at the story here:


As seen on mobile screen:


TheMarioBlog post #2974