This is the weekend edition of TheMarioBlog and will be updated as needed. The next blog post is Monday, Feb. 3.
It’s a Multiplatform world.
We now have the ability to tell stories through a variety of programs and styles.
More importantly, we can tell stories in a way that makes them more fun and accessible on mobile devices.
The Washington Post has been using AMP templates for some of its visual storytelling for about two years. I have been in touch with WaPo Design Director Greg Manifold, as well as Matt Callahan, about their experience.
I have learned that using AMP templates is idea to tell stories that are engaging, but not difficult to do. How about skipping the cumbersome coding?
A chat with Matt Callahan, Design Editor, The Washington Post.
Mario: What is the advantage of AMP stories?
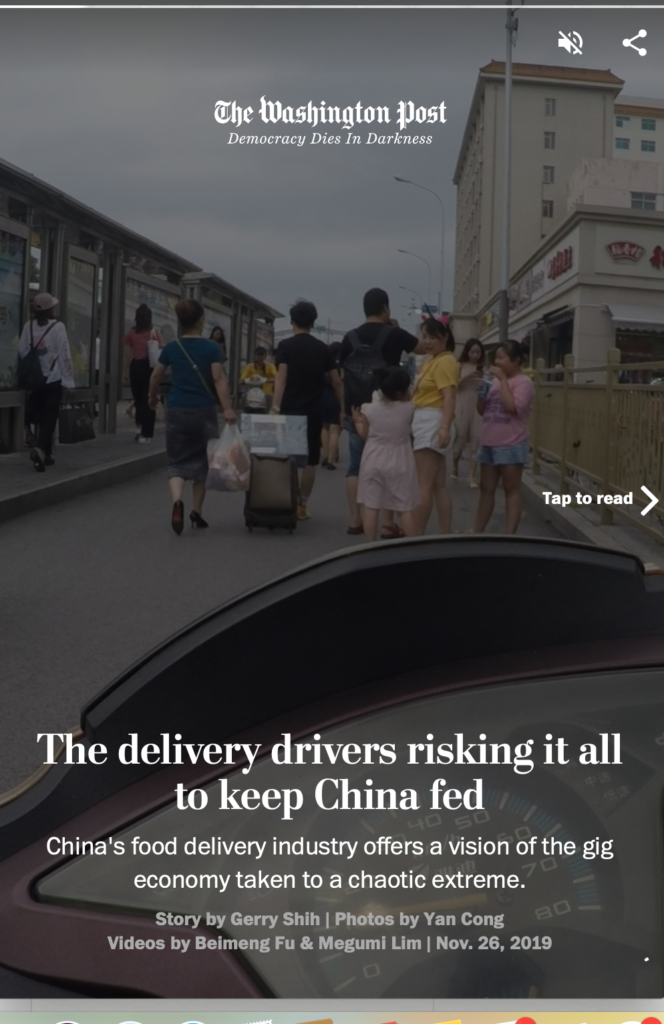
Matt: AMP Stories are practical for breaking news. Some of our greatest successes from this past year include this piece on the fire at Notre Dame, which we built and updated in real time. It’s a smart way of elevating what would otherwise be a photo gallery into something that tells a story.
Mario: What type of stories work best as AMP stories?
Matt: AMP Stories empowers visual journalism. So often visuals are consider accompaniments to an article. Because of the impact of video and images in this presentation, we find the take the staring role and text becomes secondary. When we’re building an AMP Story, we often think of the words as the connective thread from one image to the next. If the images cannot drive the narrative, then the piece would likely work better as a text story.
Mario: What is the ideal audience for AMP stories?
Matt: It’s all about pacing. As you are working on a piece, it’s important to go back through and experience it on a phone, not just on your desktop computer. Our audience for AMP Stories is 83% mobile, and while it’s easy to flip through pages, you want to remember to balance any text you have with visuals. That said, there are times for short, punctuated text. It. Can. Make. A. Great. Point!
Mario: What do you know about how readers like AMP stories?
Matt: Readers are highly engaged. We’ve found on average completion rates across all our stories at 35%. It’s worth noting that many of the stories we produce are quite long (as long as 82 slides in one case!), and this is the completion percentage across all of them. We find our shorter stories like our weekly round-ups of our editorial cartoonist to be even higher.
Mario:What is the level of difficulty for building AMP stories?
Matt:The framework is fairly straightforward and easy to use. Once you’re able to integrate this with some sort of CMS, producing these can be a breeze, and much of what you’d like to do is available to you through animations, auto-advancing slides or positioning images.
And the challenges of AMP stories
Matt also outlined the challenges when building AMP stories:
- AMP Stories are somewhat limited in what you can do. There are certain storytelling tools, like ai2html that cannot work in an AMP Story because it utilizes inline styling, which is disallowed by the AMP Framework (however, because of this limitation, they can help guarantee stories load quickly — so it’s a tradeoff). We’ve experimented with using SVGs to work around this before, as well as baking text into graphics.
- They require a certain amount of bandwidth to load. Whileit loads off the AMP Cache — it still might require loading multiple videos over the course of a story. Consider carefully what your fallback image (or video poster) is for readers who don’t have a fast enough connection.
- They can require a certain amount of bandwidth to produce. When we first started producing these, we had a dedicated team that produced these as standalone stories. Each AMP Story was conceived of as an AMP Story and produced with that in mind. As a result that required cutting videos and photos differently, as well as a different mindset and approach to writing text. Now, as our newsroom has become more accustomed to these stories, the time and bandwidth has decreased. Given the internal tooling we have, it still requires a designer and a photo or video editor to be involved in the process — which is good, we want to do our part to make sure the quality of the visuals are high!
Take a look at these AMP-produced stories

https://www.washingtonpost.com/graphics/2019/world/amp-stories/food-delivery-dangers-china/
https://www.washingtonpost.com/graphics/2020/opinions/amp-stories/brodner-sharpie-image/
https://www.washingtonpost.com/graphics/2019/national/amp-stories/year-in-photography/
Start the year with The Story


A good read to start the year 2020: The full trilogy of The Story now available–3 books to guide you through a mobile first strategy. Whether you’re a reporter, editor, designer, publisher, corporate communicator, The Story is for you! https://amazon
Mario’s speaking engagements
March 13, 2020, National Media College Association, New York City, NY, USA

Keynote presentation at the National Media College Association Spring Convention.
March 27, 2020, New York Press Association (NYPA), Sarasota Springs, NY, USA

April 22, 2020, Newscamp 2020, Augsburg, Germany

https://medienkalender.bayern/event/newscamp-2020
April 26, 2020, INMA World Congress, Paris, France

TheMarioBlog post # 3197